On pourrait penser qu’écrire un courriel et monter son visuel serait un vrai jeu d’enfant. Et bien, comme vous l’avez peut-être constaté, c’est parfois un peu plus ardu. Rien de plus enrageant que de passer des heures devant son écran d’ordinateur pour faire sa mise en page, réussir à bâtir un visuel qui nous plaît finalement et ensuite réaliser avec une pointe d’horreur que notre visuel est déformé dans notre boîte courriel ou sur notre téléphone.
Saviez-vous que quelques détails au niveau du visuel de votre courriel pourraient être la cause de vos frustrations?
Voici quatre erreurs (ou mauvaises habitudes) à éviter si vous voulez créer des visuels intéressants qui resteront intacts dans la plupart des logiciels courriel et des plateformes mobiles.
1. Centrer son texte : pas d’espaces, s’il vous plaît!
Centrer son texte donne parfois un visuel intéressant à un texte, c’est un fait. Par contre, lorsqu’on utilise des outils de traitement de texte HTML (comme Cyberimpact), il est important d’utiliser les bonnes touches pour y arriver. N’utilisez pas la barre d’espacement pour « pousser » son texte jusqu’au centre. Ce que vous ne voyez pas, lorsque vous appuyez à répétitions sur la barre d’espace c’est la série d’espaces insécables invisibles qui s’ajoutent au code HTML de votre courriel. Comme les espaces insécables ne doivent pas être brisées, certains logiciels courriel ou plateformes mobiles les forcent donc à rester sur la même ligne, ce qui brise votre visuel en jouant sur l’alignement. Votre mise en page ne fera plus de sens et vous en serez frustrés.
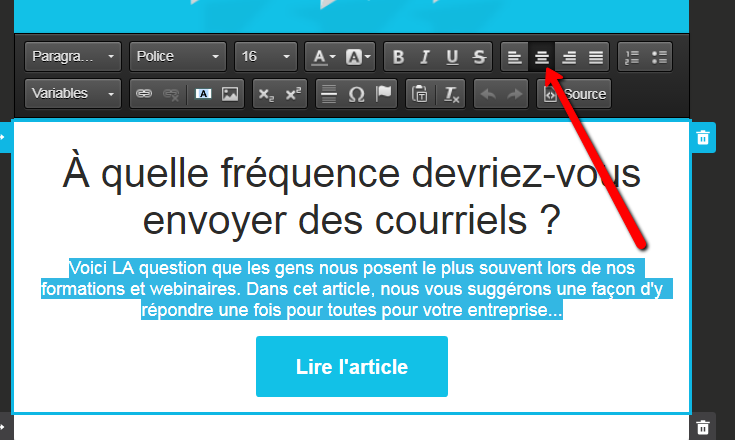
Au lieu, nous vous recommandons de sélectionner avec la souris votre texte une fois terminé et d’aller chercher dans le bandeau d’outil l’option appropriée pour centrer votre texte.

C’est aussi beaucoup moins de travail pour vous de cette façon!
2. Utilisez le copier/coller au minimum
Il peut être tentant, pour sauver du temps, de faire un simple copier/coller pour transposer notre texte depuis un logiciel de traitement de texte tel que Word vers le corps de notre courriel (dans Cyberimpact ou une autre plateforme de marketing par courriel).
Le problème avec cette méthode c’est que les risques de coller quelque chose qui n’est pas supporté ou qui se brisera dans les logiciels courriel de vos lecteurs sont très élevés. Pourquoi? Parce qu’il est fort probable que sans le vouloir vous ajoutiez du code HTML « clandestin ». Vous ne le voyez pas. Au coup d’œil, tout est parfait! Par contre, il est fort à parier que quelques problèmes se glisseront à l’affichage.
Comme le code source du courriel présentera des irrégularités, il est fort probable que les interpréteurs HTML de réception ne sachent tout simplement pas comment afficher votre courriel. Ainsi, le visuel risque de ne pas être conforme à votre design. Faites aussi attention aux images et aux emojis! Une image qui a été simplement collée dans le corps du courriel risque fortement de ne pas s’afficher du tout pour votre destinataire. Vous risquez même des problèmes de fonctionnement avec notre éditeur simplifié si celui-ci ne reconnaît pas du code que vous y auriez collé.
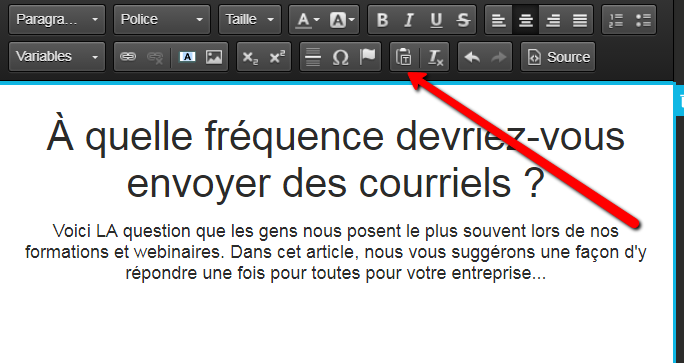
Il y a par contre une solution! Si vous avez préparé votre texte dans Word (par exemple) et que vous ne voulez pas tout réécrire dans Cyberimpact, vous pouvez utiliser la fonction « Coller comme texte brut ». Vous pourrez alors coller votre texte, sans transférer aucun formatage qui pourrait être problématique.

3. Attention à ce que vous utilisez pour séparer les sections de votre infolettre
Tout comme utiliser des espaces pour centrer un texte, utiliser une série d’astérisques (*) ou de traits d’union (-) comme lignes horizontales séparatrices créera certains problèmes. Entre autres, la version mobile de vos courriels sera problématique au niveau de sa largeur.
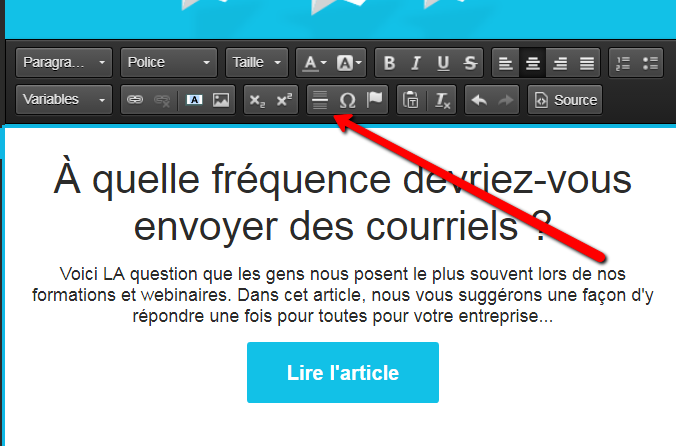
Utilisez plutôt l’outil disponible dans l’éditeur simplifié de Cyberimpact qui vous permet d’ajouter une barre horizontale qui fera la largeur de votre boîte de texte. Bonus : Cette ligne-là s’adapte lorsque votre courriel passe sur mobile!

4. Les hyperliens qui n’en finissent plus
Certains hyperliens sont longs. Très long. Encore une fois, ce qui se trouve dans un lien aura tendance à être interprété comme insécable par certains logiciels courriel ou plateforme mobile. Oui, je sais que vous n’avez pas vraiment de contrôle sur la longueur de l’URL que vous devez ajouter à votre courriel.
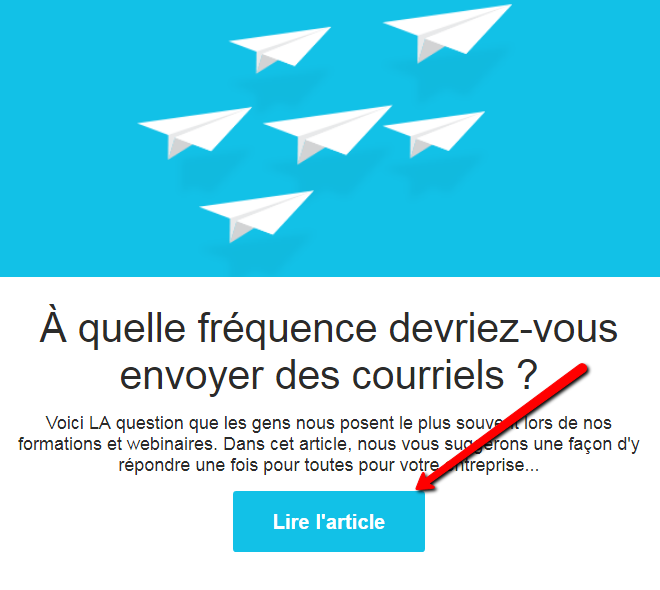
Par contre, vous n’êtes pas obligé d’afficher le lien complet! Il est possible de cacher un lien très long (ou même un moins long) derrière un mot, une phrase ou un bouton. Des phrases courtes et simples qui appellent à l’action fonctionnent très bien pour cacher votre lien trop long et créer un visuel intéressant.
Cliquez ici, télécharger, lire la suite…toutes des formulations invitant votre contact à cliquer qui sont bien moins longues que www.treslongurl.com/exempledurltroplong-qui-brise-le-visuel/864820/article

Oui, le courriel HTML est capricieux. Il est important d’éviter ces quelques pièges afin de réussir à créer un visuel stable qui sera optimal autant sur les postes de travail que sur les mobiles. Heureusement, Cyberimpact vous offre tous les outils nécessaires pour vous aider à la tâche. En espérant que ces quelques recommandations vous aident à bâtir des courriels à toute épreuve!
Bon marketing!
À propos de l’auteure
 Amy est une spécialiste de Cyberimpact et de ses fonctionnalités. Elle se passionne pour le marketing, l’informatique, l’imaginaire et les mots. Lorsqu’elle n’est pas derrière son clavier pour répondre à vos questions, elle s’occupe de sa nombreuse marmaille et tente d’écrire des romans. Vous pouvez trouver ses articles de blogues ici et la suivre sur Facebook.
Amy est une spécialiste de Cyberimpact et de ses fonctionnalités. Elle se passionne pour le marketing, l’informatique, l’imaginaire et les mots. Lorsqu’elle n’est pas derrière son clavier pour répondre à vos questions, elle s’occupe de sa nombreuse marmaille et tente d’écrire des romans. Vous pouvez trouver ses articles de blogues ici et la suivre sur Facebook.
